Alexa Controlled Window Shades
It’s such an amazing feeling to be able to control your window treatments without having to physically adjust them or even be in the same room. Motorized window treatments have been sweeping the world off it’s feet with their elegance, convenience, multiple control methods, and their ability to conserve energy. Now, motorized window treatments have gotten even better with voice control!
Amazon Echo, also known as Alexa, has become a new hot trend that everyone is in love with. Alexa lets you use your voice to request anything you would like, from music, to ordering things from amazon prime. Now, “she” can raise and lower your shades!
How to integrate your motorized window treatments with Amazon Alexa
If you already have motorized shades installed in your home, commercial location, or yacht, you may be able to use voice control.
-
Make sure you have an Amazon account.
Contrary to what many believe, you do not need an amazon prime account. A free account is sufficient enough if you are only using Alexa for your window treatments and other home automation purposes.
-
Check to see what Brand of Motors you have.
Not all motorized window treatments are compatible with Amazon Alexa. Here are a few brands that have the Alexa skill in place, so far.
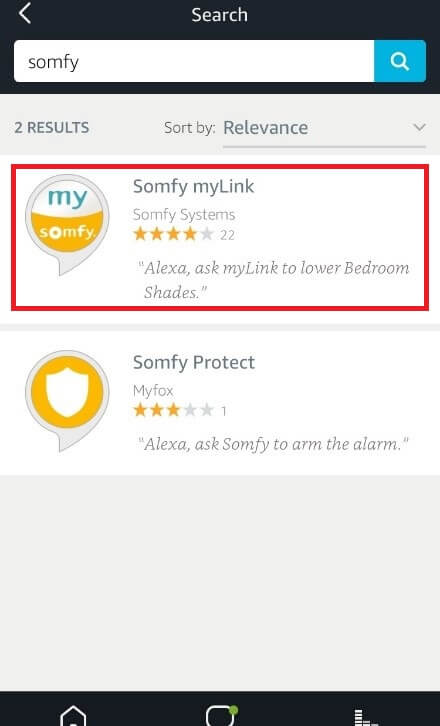
- Somfy
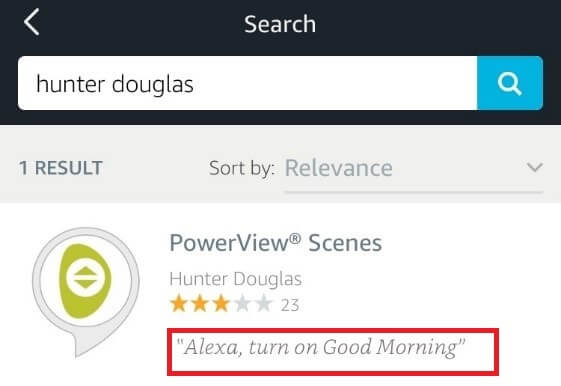
- Hunter Douglas Powerview
- Lutron
- Rollease Acmeda
If you do not see the particular brand you use in the list above, search for their name in the Alexa App. If it is not there, have no fear, there is a possibility you can use voice activation for your window treatments with either Apple (Siri) or Smart things (Google Home) devices.
-
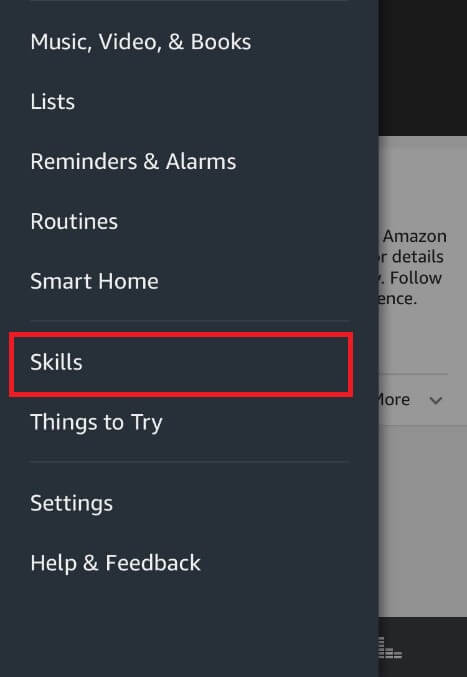
Download the Alexa Skill
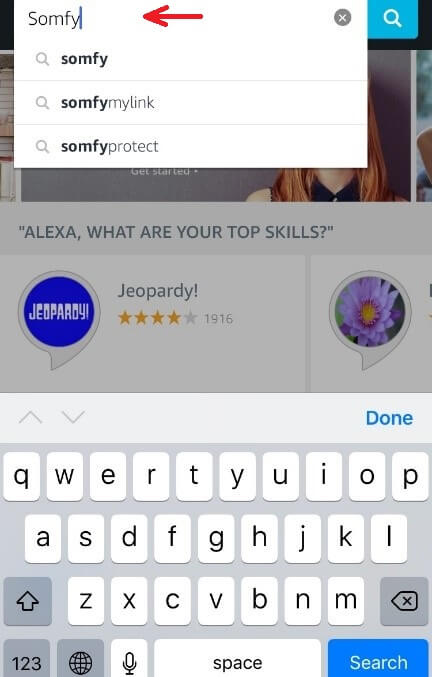
In the Alexa app (available for android and iOS), search for your brand and download the designated skill. (See photos below)



4. Get Familiar with Alexa’s Phrases
Each brand has a unique Alexa phrase for window treatment commands. For Example, with Hunter Douglas PowerView, in order to open your blackout shades, the phrase would be “Alexa, turn on Good Morning.”